

Ce site est un site vitrine qui a été conçu pour l’association Cœurs de Femmes.
C’est leur premier site internet, aussi nous avons eu carte blanche.
L’association organise divers ateliers et évènement afin de permettre aux habitants du quartier de renouer avec le bien-vivre ensemble.
Au vu de la cible de notre cliente, nous avons opté pour le thème WordPress « I Am social » qui a été choisi pour sa simplicité d’utilisation et son efficacité.
L’association étant un lieu de partage et de rassemblement, il a fallu mettre l’accent sur les infos pratiques tels que :
Les articles ont été divisés en deux catégories dans le menu.
Nous avons utilisés différents plugins tels que :
Les stagiaires :
Nadia MARZOUK /Hanane BETTOÏA /Aminata SOW/Joujou SAKUAKU
Read More
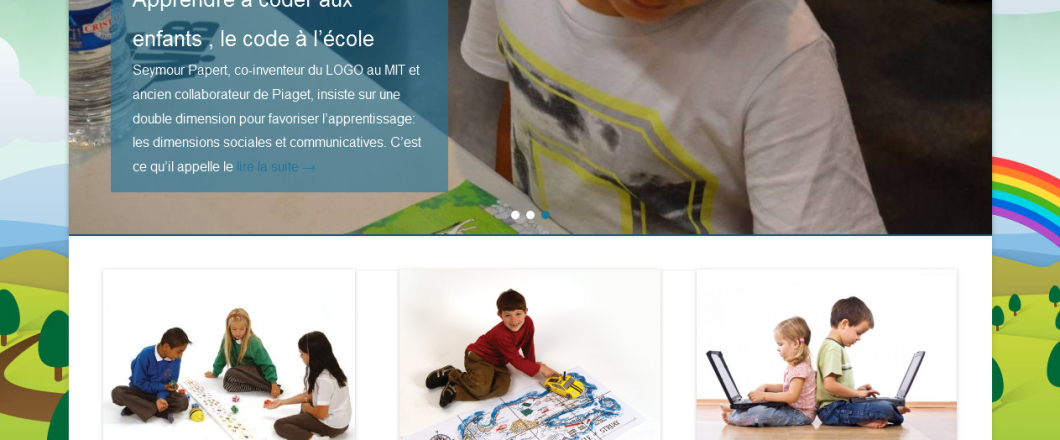
Site institutionnel présentant les formations et activités de l’association Forma Web.
Forma Web est une association qui a pour but d’éduquer, d’informer, de former et d’éveiller à la culture du numérique.
Forma Web dispense une formation de remise à niveau de maîtrise des outils de la bureautique et une formation professionalisante de webmaster. Ces formations s’adresse à un public en voie d’insertion (bénéficiaires du RSA et demandeurs d’emplois). Les horaires et le temps de formation concorde avec les horaires et périodes scolaires afin de faciliter l’accès aux parents isolés.
Forma Web va aussi dans les écoles et collèges pour sensibiliser les jeunes et leurs parents au numérique en les formant et en les sensibilisant aux danger du web (cybercrimilatité, cyberharcèlement).
Read More
L’école miroir est une association qui forme gratuitement de nouveaux talents issus des quartiers populaires aux métiers d’acteur, d’auteur et de réalisateur.
L’association a été fondée en 2011 par Mme Catherine JEAN-JOSEPH SENTUC et Alan BOONE et se situe à Épinay-sur-Seine. Elle a pour objectif de favoriser l’équité et de faire progresser l’égalité des droits et des chances dans le milieu du cinéma.
L’école miroir a la volonté d’agir essentiellement auprès des jeunes, des femmes et des publics éloignés d’une offre culturelle de qualité.
Ce site est un site vitrine et n’a pas nécessité de fonctionnalités particulières.
Pour la présentation du Slider, il était géré par le choix de la template, il suffit alors de créer un nouveau slideshow, de paramétrer les réglages de taille, délais, transitions et d’aouter des diapositives – Les images qui seront présentées en diaporama.
Nous pouvons ajouter, vidéo, images de fond avec animation de textes, images, boutons… de façon simple avec un fonctionnement de type calque qui se superposent.
La mise au point du formulaire s’est faite avec le numéro 1 des plugins de contact, et nous avons du paramétrer les champs du formulaires obligatoire (si le champs n’est pas rempli un message d’erreur apparait), un menu déroulant présentant différentes options afin de permettre le traitement des emails reçus à la suite de l’envoi : la case objet du message.
Read More

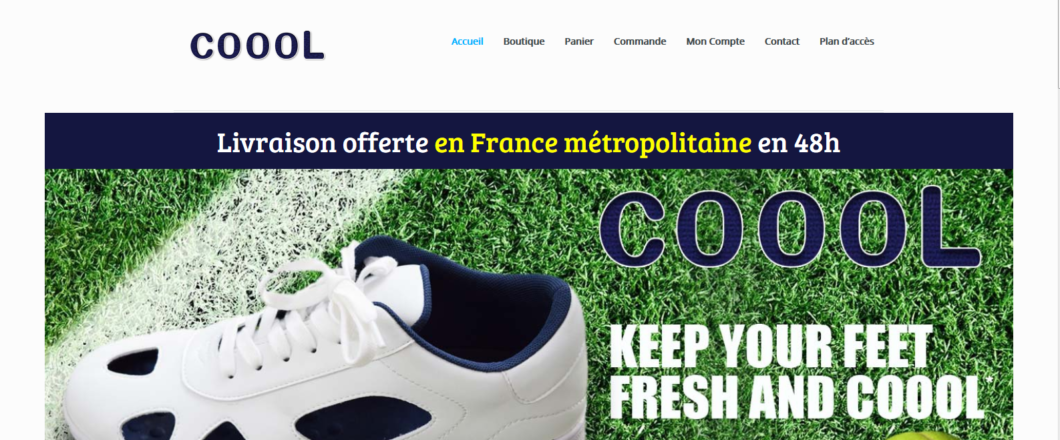
Site de e-commerce vendant en avant-première et en exclusivité une tennis révolutionnaire qui laisse respirer le pied grâce à un système d’aération unique.
La tennis cool est composé d’une semelle à la structure écliptique permettant à l’air de circuler et d’éviter que la chaussure ne colle à la peau. La face supérieure quant à elle comporte 7 ouvertures limitant la transpiration du pied pour vous assurer un confort optimal.
Tout d’abord nous avons opté pour woocommerce pour la simplicité, notre site a un seul et unique produit à vendre.
La template retenue pour la création du site : Mystile était compatible avec un site de e-commerce, elle contenait déjà le plugin woocommerce et il a suffit de paramétrer les options par le back-office de wordpress dans WooCommerce.
À savoir le pays, la monnaie, la zone de livraison, la TVA, etc
Ensuite il a fallu créer une fiche par produit, l’intégration est facile il suffit de cliquer sur Produits dans le back-office et de composer le descriptif de l’objet à vendre, tout comme on le fait pour un article wordpress normal. Des options sont à spécifiées pour faire en sorte de laisser un choix de taille au client.
Pour la solution de paiement sur le site e-commerce Coool, nous avons retenu Paypal qui permettait de gérer en version business le paiement par carte bancaire de façon sécurisée et qui n’engendrait pas de frais bancaires (seule une commission modérée est prise sur les ventes).
Pour le réglage il faut bien sûr avoir un compte Paypal business qui vous demande un RIB – Paypal fera une vérification et vous demandera de constater l’opération sur votre compte bancaire en faisant un crédit et un débit.
Notre template n’avait pas de slideshow intégré, nous avons retenu un plugin qui nous permettait d’intégrer un slideshow sur notre homepage. Sur un site de E-commerce cela nous permet de voir le ou les produits en action ou différents angles.
Pour l’accueil cette page n’est pas une page statique, nous avons modifié le code html de la page pour intégrer les différents contenus – Le slideshow et les 2 colonnes de texte.
Pour le réglage du slideshow tout se passe dans le backoffice, il faut au préalable créer ses images avec Photoshop ou Gimp au format de votre slideshow, après avoir fait un export pour le web afin d’optimiser le poids de vos fichiers.
Ensuite créer un nouveau slide et lui donner un nom, ce qui va, automatiquement, vous donner le shortcode à intégrer dans vos pages pour le faire apparaitre, en choisissant un modèle dans la liste (en version gratuite 3 choix de slideshow).
Il faut ensuite régler les différentes options : taille (largeur, hauteur), les effets, les délais de transition, etc.
Vous importerez les différents visuels « slides » et ensuite vous sauvegardez votre travail, comme à l’habitude dans wordpress.
Il suffit d’intégrer le shortcode dans la page où vous souhaitez afficher un slideshow, enregistrez puis observez le résultat.
Read More


Site aux couleurs du Maroc comportant notamment :
Site réalisé par une équipe de 5 stagiaires en 4 mois en Sept 2011.
Aicha, Bouchra, Christine, Mehdi et Philippe
Lien : amitie-france-maroc
Read More
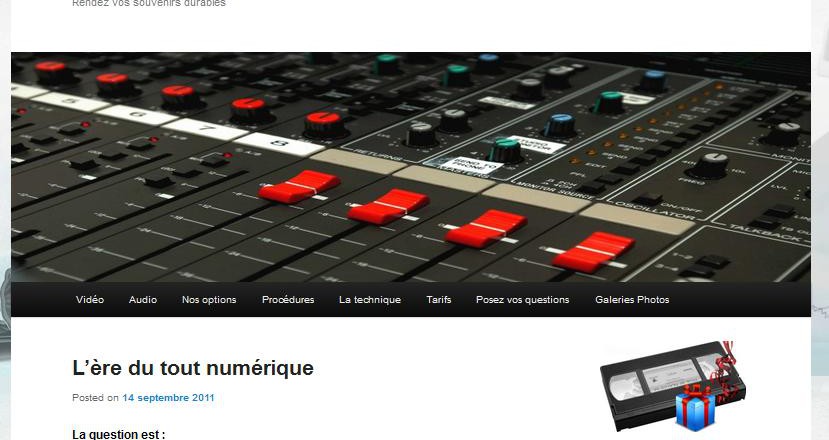
Derrière ce slogan «Rendez vos souvenirs durables !» se cache une idée originale et encore peu répandue en 2011.
Ce site vitrine a été réalisé avec le CMS WordPress lors la session de formation de septembre 2011 par et pour Philippe RUBIANO.
Son objectif est de présenter le plus simplement possible et dans un vocabulaire accessible à tous, l’ensemble des prestations de numérisation audio et vidéo qu’il propose en tant que freelance.
Vous y trouvez :
Mais aussi, photos, vidéos et exemples de fichiers sons
La fréquentation du site est assurée par
Le site est également maintenu et hébergé sur les serveurs de l’association
lien: remix-numeristion
Read More
Refonte d’un site vitrine présentant le festival Inter-Génération fait par une Compagnie ; spécialise dans les Arts du Spectacle et du Music-hall.
Les apprenants : Rindra, Hervé, Pape et Linda ont dû entre autre:
– Ajouter un organigramme
– Créer un formulaire pour prise de contact simple,
– Créer un forum ; sur la contextualité des activités,
– Faire un Slide & Galeries photos,
– Mettre un Calendriers des événements.
– Trouver un logo
– Mettre en avant les réalisations,
Et Viser un public malentendant et parler des 5 sens.

Notre site est est réalisé par les apprenants grâce à un CMS open-source assorti de plusieurs plugins open-source utilisés pour les fonctionnalités.
Pour la première version de notre site, La template est également open source, modifiée par les apprenants de la session Septembre 2012.
Une Refonte Complète à été effectuer par la  en 2015.
en 2015.
(Shalini, Moussa NDIAYE, Ludovic FRANCOIS)
Read More

Zombeko est un jeu en HTML et JavaScript, utilisant la technologie des canvas et basé sur le framework RPGJS.
Le jeu correspond à un serious game, son objectif est de sensibiliser l’utilisateur aux problèmes environnementaux de manière ludique.
Le jeu prend pour trame de fond l’univers très à la mode des zombies, qui apparaissent en raison de (grosses) négligences environnementales d’un groupe industriel.
L’apparence est similaire aux jeux RPG en 3D isométrique de type Zelda, Chrono Trigger ou Secret of Mana, ce qui lui ajoute un aspect retrogaming.
Read More